Over 50% of Your Website Visitors are on a Mobile Device
This article is part of our website DIY know how series. We will talk about general topics you should be aware of when you are creating and managing your own website.
According to Statistica, the number of smart phone users in the US is 224.3 million. According to Google, more than 50% of searches are conducted on mobile devices. This means 50% of your potential new customers and existing customers are on mobile devices. Don’t miss out on website traffic by making your website unfriendly to mobile traffic.If you have already made sure that your website is mobile friendly, great! If not, it is time to catch up.
Place Important Content Above the Fold
You will find that the term “above the fold” was often used with desktop websites. Above the fold means that all your important content should be available for your website visitor to see without needing to scroll. The term above the fold goes back to the days of newspapers when all the hot copy and headlines of the most important features were place above the fold. It is still an important concept. Your most important message should be visible here and easy to digest. You don’t want website visitors don’t click away. This doesn’t mean to jam pack everything above the fold. It means you must be selective and prioritize to find the best content to match your message and call to action here.
The above the fold concept is not dead for mobile either. Scrolling forever won’t make your visitors happy. Provide them with important information and navigation in the first phone screen they see without scrolling. Not everything needs to be there and also make sure they have a reason to scroll. Catch their interest in the top most parts of your website pages, plan your copy so that they want to scroll to see what else is there.
Click here for some examples of responsive web design to help you when you think about and plan for what you want your website to look like on both mobile and desktop.
Understanding Responsive Website Design
In the early days of mobile, a separate mobile website was often needed to make sure that your web content worked okay on mobile devices. This meant you would have to have 2 versions of your website: one for desktop and a second for mobile. This is no longer true due to responsive website design.
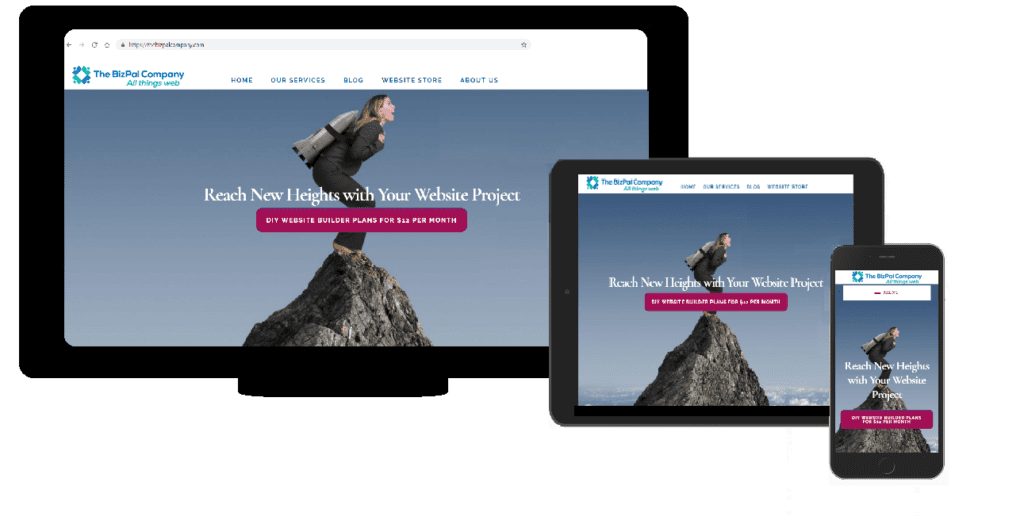
Responsive design means that the website content can respond and present in an acceptable manner. No matter what device it is on. The images, text, and layouts resize based upon the device they are being presented on. The very technical website term to describe what shows on a web browser screen is called rendering. You might run across this term when you read up on various techniques. Keep in mind that all the word “render” means is what shows up on your browser screen for you to see.
How to Simulate Testing your Website on Different Devices
The most important thing you can do when you launch or change your website content is to test it on as many devices as possible. This can be a challenge if you are like most of us and don’t own more than 1 mobile device and one standard size desktop or laptop. With Google Chrome, you can use the developer tools to see what your website presents like on a variety of smart phones, tablets, and desktop and laptop widths.
Here is a short video tutorial on how you can accomplish this.
Remember, at least 50% of your existing customers and potential new customers are mobile. All the more reason to make sure your website looks good on the most common devices. Use our website DIY know how series to help you build and manage your own website effectively!